Runtime
Pfad: Projektansicht> Doppelklick auf Projekteigenschaften> Bereich Eigenschaften
| Eigenschaft | Beschreibung |
|---|---|
|
Kontextmenü |
Definiert, wie das Kontextmenü sollte im HMI-Projekt erscheinen soll. bei Verzögerung = Das Kontextmenü wird nach Berühren/Gedrückt halten für ein paar Sekunden auf einen leeren Bereich des Runtime-Bildschirms oder über die Aktion Kontextmenü on action = Das Kontextmenü erscheint nur über die Aktion Kontextmenü. Siehe "Widget-Aktionen" für Details. |
|
Entwicklertools |
Aktiviert/deaktiviert eine Auflistung von Runtime-Debugging-Hilfsprogramm-Tools. |
| Summer bei Berührung |
Aktiviert den Summer, wenn ein Widget auf dem HMI-Bildschirm berührt wird. Unterstützte Widgets
|
| Summerdauer | Standard 200 ms |
| Tastatur |
Ermöglicht in der Runtime die Benutzung von Tastatur-Makros, wenn externe Tastaturen verwendet werden. |
| JavaScript debuggen |
Aktiviert in der Runtime den JavaScript-Debugger für das aktuelle Projekt. |
| JS Remote Debugger erlauben |
Aktiviert den JavaScript-Remotedebugger für das aktuelle Projekt. Remote-Debugging wird vom HMI Client nicht unterstützt. |
| Image DB aktivieren |
Aktiviert die von der Runtime für die Optimierung der Projektleistung verwendeten Render engine. WARNUNG: Diese Eigenschaft sollte nur vom technischen Support für das Debuggen aktiviert werden, weil die Leistung der Runtime reduziert werden kann. |
| FreeType-Schriftartdarstellung |
Schaltet die von JMobile Studio und Runtime verwendete Schriftartdarstellung auf FreeType um. Der wichtigste Grund für die Verwendung von FreeType ist, dass die wir die gleiche Engine in allen Geräten benötigen, um unterschiedliche Darstellungen zu vermeiden, insbesondere wenn es sich um eine statische Optimierung handelt. |
| Ansprechverzögerung (ms) Kommunikations-Symbol |
Verzögerung vor Anzeige des Kommunikationsfehler-Symbols (Standard ist 0 ms) Der spezielle Wert -1 bedeutet immer deaktiviert |
| Fast Boot |
Wenn der Schnellstart aktiviert ist und die Benutzeroberfläche vor dem Background Server gestartet wird
|
Fast Boot
Wenn der Schnellstart aktiviert ist, zeigt das Bediengerät den Begrüßungsbildschirm so schnell wie möglich nach dem Einschalten an. In diesem Modus werden nur die minimal erforderlichen Funktionen geladen, bevor die Benutzeroberfläche gestartet wird. Das Laden von Protokollen, Ereignissen, Trends, Alarmen und Aktionen erfolgt nach dem Laden der Benutzeroberfläche.
Es müssen zwei Flags eingestellt werden:
-
Das "Fast Boot“ Flag, das in den erweiterten Projekteigenschaften verfügbar ist
- Das Flag "Fast Boot" (Schnellstart), das auf der Seite Services des Tools BSP System Settings verfügbar ist (siehe "Systemeinstellungen")
Wenn der Schnellstart aktiviert ist und die Benutzeroberfläche vor dem Background Server gestartet wird, kann das JavaScript-Ereignis project.onServerReady verwendet werden, um die Serversynchronisierung zu erhalten.
Beispiel:
if (!project.serverIsReady) {
// Set the callback to wait for server ready
project.onServerReady = onServerReady;
} else {
// Server is ready, call it now
onServerReady();
}
function onServerReady()
{
project.setTag("Tag1", 1);
project.showMessage("Server is ready, tags can be used: " + project.getTag("Tag1") )
}
Dies ist eine erweiterte Funktion, die nur auf Linux-Plattformen verfügbar ist
Entwicklertools
Sammlung von Runtime-Debugging-Funktionen, die aktiviert oder deaktiviert werden können.
- Setzen Sie im Bereich Eigenschaften die Entwickler-Tools auf true.
- Das Projekt herunterladen.
- Kontextmenü öffnen.
- Wählen Sie Entwickler-Tools.
Entwicklertool-Liste
| Tool | Beschreibung |
|---|---|
|
Alle einblenden/ausblenden |
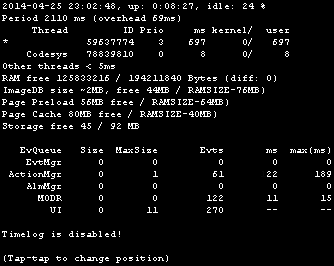
Zeigt einen Dialog mit Informationen über den Gerätestatus, wie CPU-Auslastung, Speicherauslastung, Ereignis-Warteschlangen an. |
|
CPU-Statistiken |
Zeigt Informationen über die CPU-Auslastung an. Siehe "CPU-Statistiken". |
|
Speicherstatistiken |
Zeigt Informationen über System-RAM an. Ein negativer Wert zeigt an, dass der freier Speicherplatz abnimmt. |
|
Ereigniswarteschlangen |
Zeigt Informationen über die Ereigniswarteschlangen an (Größe, maximal erreichten Größe, Anzahl der verarbeiteten Ereignisse, letzte und maximale Bearbeitungszeit). Zeitmessungsstatistiken stehen nur für Nicht-UI-Warteschlangen zur Verfügung. |
|
Timelog-Zusammenfassung |
Zeigt die Seitenladezeit an. |
|
Eingebettetes Fenster |
Ermöglicht die Einbettung der Szene in die Runtime oder belässt das Fenster Entwicklertool als eigenständiges Fenster (Dialog). |
|
Warteschlange Status zurücksetzen |
Setzt statistische Informationen über Ereigniswarteschlangen zurück. |
|
Watchdog deaktivieren |
Deaktiviert die Watchdog-Funktion und verhindert den Neustart des Systems Falls Dienste einfrieren oder abstürzen. |
|
Ausnahmen ignorieren |
Deaktiviert die Funktion Absturzbericht, wobei Ausnahmen nicht im Fenster Absturzbericht gespeichert werden. |
|
Profilerstellung |
Misst die Zeit, die für das Laden/Darstellen der aktiven Seite aufgewendet wurde. Siehe "Profilerstellung" |
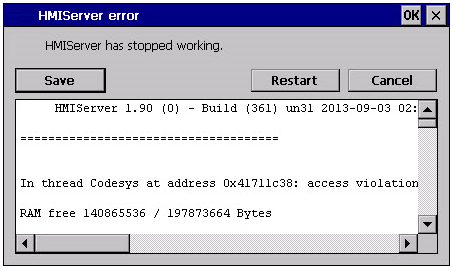
Watchdog
Diese Funktion ermöglicht es Ihnen, den Watchdog zu deaktivieren. Auf diese Weise können Sie Systemneustarts für den Fall eines Runtime-Absturzes vermeiden und Sie haben genügend Zeit, um den Absturzbericht zu speichern oder die Systemstatusinformationen zu überprüfen (z. B. verfügbarer Speicher, CPU-Last, Ereignis-Warteschlangengröße, usw.).
Der Dialog Absturzbericht wird für den Fall eines Einfrierens des Systems oder Absturzes automatisch angezeigt, um den Benutzern die Möglichkeit zu geben, eine Absturzprotokolldatei zu speichern.

Wichtig: Speichern Sie diese Datei für den technischen Support.

In der obersten Zeile wird die aktuelle Maschinenzeit zusammen mit der Gesamtgerätebetriebszeit angezeigt.
CPU-Statistiken werden alle 2000 Millisekunden gesammelt. Der aktuelle Zeitraum und der erforderliche Mehraufwand zum Sammeln und Visualisieren von Statistiken werden ebenfalls angezeigt. Je weiter der aktuelle Zeitraum von den nominalen 2000 Millisekunden entfernt ist, desto höher ist die Systemlast. Der CPU-Verbrauch von Threads wird den Namen des Threads im Bericht auflisten (sofern verfügbar, Haupt-Thread mit einem * gekennzeichnet), die Thread-ID, die Thread-Priorität und verbrauchte CPU-Zeit während des 2000 Millisekunden-Zeitraums, die in Benutzer- und Kernelzeit unterteilt wird.
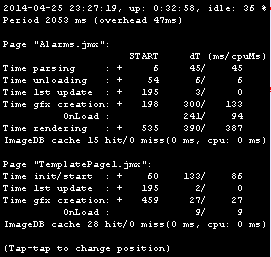
Die Profilerstellung ermöglicht es Ihnen die Zeit zu überprüfen, die für das Laden/Darstellen der aktiven Seite aufgewendet wurde. Die Profilerstellung wird auf der nächsten Seite geladen und wird nur für das erste Bild der Seite auf den Bildschirm übertragen (die Konfiguration wird beibehalten).

| Profilerstellungsoptionen | Beschreibung |
|---|---|
| Timelog aktivieren | Aktiviert die Timelog-Funktion. Die Zeitmessung wird im Fenster „Timelog-Zusammenfassung“ angezeigt. |
| TimeLog in Datei speichern |
Speichert einen Bericht der Profildaten und den Zeitaufwand für das Laden eines Projekts und dessen Seiten in eine timelog.txt-Datei. Diese Datei kann exportiert und für weitere Analysen genutzt werden. Wichtig: Die Ausführung dieser Funktion kann die Seitenwechselleistung reduzieren. |
| Zeiten Overlay beim Laden Zeiten der Wiedergabe von Overlays |
In dieser Ansicht wird der Zeitaufwand für ein einzelnes Widget angezeigt und ist nur für die Darstellung und OnLoad-Schritten verfügbar. Die Ansicht gibt ein unmittelbares Gefühl vom Zeitaufwand wieder. Rote Bereiche markieren die zeitkritischen Bereich. Detaillierte Widget-Zeiten werden durch eine QuickInfo-Freigabe visualisiert . Im Fall von Widgets, die außerhalb des Bildschirms liegen, ermöglichen es einige Pfeile auf diese Bereiche zu navigieren und durch Hoovering darüber wird die Quickinfo die Zusammenfassung anzeigen |
| Overlay-Farbe auswählen |
Wählt die zu verwendende Overlay-Farbe aus. |
| Data | Beschreibung |
|---|---|
| Zeitanalyse | Die für die Analyse der aktuellen Seite verbrauchte Zeit. Diese hängt von der Komplexität der Seite/Anzahl der Widgets ab. |
| Zeit GFX erstellen | Die für die Bildwiedergabe verbrauchte Zeit. Wird hauptsächlich auf die OnLoad-Methode angewendet. |
| Zeit für Darstellung | Die für die Darstellung der Seite verbrauchte Zeit. |
| Zeit für Entladen | Die für das Entladen der Seite verbrauchte Zeit, wenn die aktuelle Seite von einer anderen Seite abhängig ist. |
Die Zeiten werden in Paaren bereitgestellt: tatsächliche Zeit/CPU-Zeit. Die tatsächliche Zeit ist die für diesen Teil erforderliche absolute Zeit, die größer als die aktuelle CPU-Zeit sein kann, da Threads mit einer höheren Priorität ausgeführt werden können (beispielsweise Protokolle). Die Spalte Startzeit bezieht sich auf die Seitenladestartzeit. Sie kann verwendet werden, um die tatsächliche Zeit, die zum Laden einer Seite erforderlich ist, zu verfolgen, da die Teilzeiten sich nur auf die zeitkritischsten Funktionen beziehen und keine anderen Zeiten einschließen, die oft einen signifikanten Beitrag zur Gesamtzeit leisten.
Zum Beispiel kann die erforderliche tatsächliche Zeit zum Laden einer Seite für die Darstellung (das ist der letzte Schritt) Startzeit + Darstellung tatsächliche Zeit beinhalten.
Freetype-Schriftartdarstellung
Neue Projekte verwenden standardmäßig die FreeType Font-Engine. Projekte, die mit älteren Versionen von JMobile Studio erstellt wurden, benutzen eine ältere Font-Engine, auch nach Projektkonvertierung, um jede Art von Abwärtskompatibilitätsproblemen zu vermeiden.
Wechseln Sie für eine bessere Seitendarstellung, wann immer möglich, zu Freetype.
Speichern Sie, nachdem Sie zur neuen Schriftartdarstellung gewechselt haben, das Projekt und überprüfen Sie, ob alle Texte in allen Projektseiten korrekt angezeigt werden.
Probleme bei der Schriftartdarstellung
Beim Umstellen auf die Freetype Font-Engine können Sie bei einem Projekt, dass mit der älteren Font-Engine erstellt wurde, folgende Probleme antreffen:
- Der Text erfordert mehr/weniger Pixel für die Darstellung, wodurch das Text-Layout verändert wird
- Widgets werden in der Größe an den Text angepasst
- Eine bessere Darstellung kann mithilfe von Antialiasing erreicht werden (Antialiasing ist eine Text-Widget-Eigenschaft).